HW2-1 GIF檔案動畫製作

這個是我這次的GIF完成品!!!!!!↑
雖然有一點卡卡的XD
在這邊我遇到了一個問題 就是為什麼放上來卻不會動呢!!?
經過一番詢問 原來是要先把它放到一個平台 再使用聯結
我使用的是"樂多"這個網路平台
其實他是個還不錯的網誌平台 只是現在大多都被無名或天空給獨霸了((題外話XD

首先在作這次的動畫中 我一開始就陷入非長久的思考時間
雖然在作動畫這部分是很簡單的 但是我竟然是在思考說到底我要用哪張圖XD
一開始我先想說到底該用就是完全沒相關的圖案 然後製成動畫??
還是說使用一連貫的動圖來截圖 想了許久我決定還是使用連續圖
畢竟作出來的成就感是無法比擬的XDDD
所以一開始就先動身 開始尋找影片找到了這篇的恰恰~~~
在製作這個動畫的時候其實啊 不會很困難
但是我要必須人工 點一下停一下 點一下 停一下
之後使用截圖功能 到小畫家 並且確保每一張的圖案 大小必須相同~
而且他有一個比較可惜的地方~
就是這個程式他在讀取圖片的地方必須只能讀取GIF檔案
又因為GIF的圖案畫質較低 所以製作出來的動畫品質會比較差
這是比較可惜的地方!!
而我這次圖的張數是10張 其實還可以更好啦 只是會要非常考驗人的眼力XD
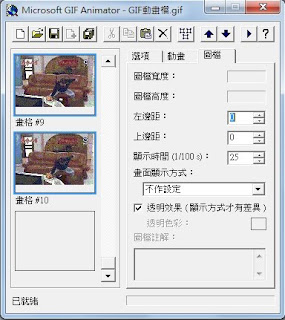
接下來!!重頭戲來囉!!!!!!!!
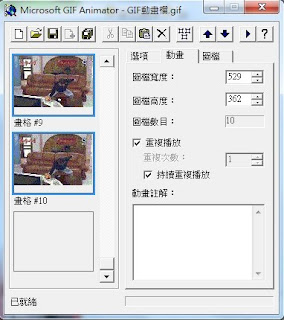
就是使用這個程式來進入作動畫的部分了~~((灑花
首先始很順利的將編號第1的圖依序的載入 至第10張
沒錯非常順利 接著按照圖上的選項勾選他們的跳動時間
我的圖案跳動的頻率我輸入的是25 希望不要讓他太慢
這樣看起來才不會因為我截的圖案較少 所以看起來卡卡的樣子

最後切記切記!!!一定要勾選持續重複播放!!
這樣才不會說看一次之後就要一直重新整理的煩惱
太好了 馬上按下去測試!!!!
.....
.....
.....
晴天霹靂!!!!!!!!
我的動畫竟然是反過來的((落淚
沒錯!!就是我在前面的部分 再載入圖案的時候很順手的按編號載入
我是後發現 原來當我在要加下一張圖的時候 原來他是把他家在最前面
所以我的動畫就會變成整個反了 實在無言 哈
不過也因為作第二次 所以當然相對的比較熟能生巧囉~
很迅速的就做完的二次 但記的一定要從第10張開始載入喔
要不然就會發生跟我一樣的悲劇呢 哈~= ="
製作完這次的GIF檔 實在很實用 不僅是在生活上 例如MSN
以後我不僅可以使用我自想要做的大頭圖案 或是我也可以製做我自己想要的小動畫了呢
不過 如果要做我想我會再去找一個更好一點的程式 畢竟只能讀取GIF檔
作出來的動畫實在有點不盡理想呢 是吧? 哈XD
HW2-2 PSPad動畫分析
沒錯這次的作業是來分析上次的動畫囉~
首先我們使用的是PSPad這個程式~
在網路上都還可以很快找到這些免費的程式
不禁讓我驚覺網路的強大啊XD
沒錯這就是上次的作品 恰恰~~~~~
首先先將這個圖片給載入進去這個程式!!!GO
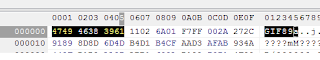
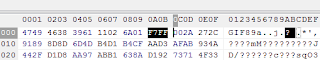
天啊!!碼也太誇張了 多到時再看到花了

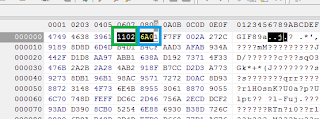
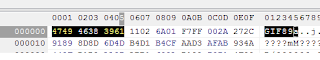
那就先從這開始看起~首先上面反白的部分就是們所謂的
GIF簽章
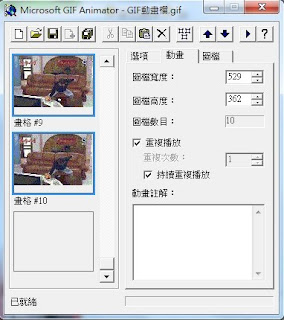
接下來這邊~比較麻煩需要來分開解釋
上面綠框框的部分呢 就是這個GIF圖案的寬度!!
1102要先解讀為0211
然後因為他是個16進位所以要將他轉成10進位
0211-->529(寬度)
上面藍框框的部分呢 就是這個GIF圖案的高度!!
6A01也要先解讀成016A
016A-->362(高度)

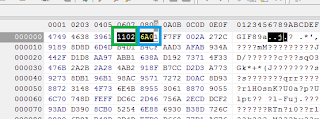
接下來的這個勒就是F7要轉2進制
F7-->1 111 0 111
第一個1所代表的意思就是m=1 描述元後接著整體色彩對應圖
而後面所接的三個1所表達的意思是
Cr+1 顏色解析度的位元數目
最後面所代表的是Pixel 也就是說影像的位元或像素
終於來的最後的部分囉~
上面這麼大一片代表的意思是甚麼呢!!?
仔細看看後發現他們全部都是16進位呢 其實只要是常常接觸這方面就會比較敏感
沒錯!!!他就是這個我的恰恰的顏色碼從最上面一直到000300這行都是~
呼~
分析完這些東西後 頭實在是有點給他痛
還真是不習慣一次看這麼多的碼尤其還要一個一個去了解他的意思XD
相較之下我還是比較喜歡第一個作業
因為自由度相對的較高呢!!
HW2-3 BCB圖案色塊分析
這次的作業的第三部分 是在延續上一次的東西
將我們之前做的GIF檔案 在更精進的分析
第二個作業是使用Pspad 來分析碼
這次是使用BCB的程式碼來分析出GIF得顏色的色盤
首先因為我實在是研究很久還是無法成功
所以我先找了老師的程式碼研究加以改造終於成功了這次的調色盤~
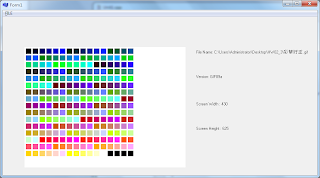
這是這次程式碼成功開起之後的介面~↑
但是!!!!!就在這時!!!!!出現了很可怕的事情
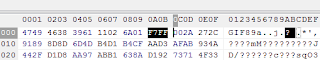
上面紅框框的部分也就是後面讀取來源的部分竟然被切掉了!!!!
於是我跟我的室友劉家維討論了許久以及研究發現!!!!
其實只要在我們讀取位置的那行
FILENAME 那邊的最後面加上 +" " 就可以了!!!!!!!!
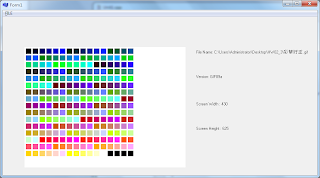
登登~~成功完成版~~分析出來啊!發現其實
我的這個動畫它的顏色分部實在是很多原呢 哈
幾乎所有顏色都有 不過我有小發現一點!!
就是在色盤的中間
顏色都偏較鮮豔一點
例如:紅色、藍色、亮橘色、紫色
而在相對色塊圖中偏上下的的顏色都較為黯淡
例如:淺藍、淺粉紅、黑色、淺綠色
雖然不知道是甚麼原因 可能是剛剛好吧~哈
不過就是個很有趣的小發現~
解析完後覺得實在很有趣 所以我又去找了一些圖來試試看
但是這次我使用的就只是很普通的圖片~
因為還要再作動畫有點麻煩XD
所以我使用的圖案是!!!!!!!!!!!!!!!!!!
天后!!台灣濱崎步!!!!

但是首先因為他是GIF檔所以必須 先用使用小畫家將他轉為GIF檔案
不過可惜的一點是
如果轉成GIF檔 它的顏色就會變成很少 也就是畫質會變差
畢竟GIF檔案的顏色只有256個
所以就會出現跟上面的那圖案的發生的情形一樣

接著將他分析出來後!!!!!!!!
又有了依些小小的發現~~就是不知道為什麼覺得他分析出來的色盤
跟我們視覺 看上去的圖片比較有所不同???
說是好像不對也不是 說是也感覺怪怪的 ~~
但是他還是可以看得出大約有哪些顏色的分部
像紅色跟黃色部分就有許多
做完這次的作業啊 其實都會很有收穫
從一開始的自己作GIF檔案 在加上第二個的分析碼
加上最後的深入研究色碼 其實對於這個領域我們也慢慢的感到精進
不過我發現 其實我們越是慢慢懂這些東西之後 反而
越會發現在這個領域突然又多出好多不懂的東西 好像有更多學不完的東西
當然也期待以後還會有機會在學習更多 多媒體這方面的東西囉:D



















 那就先從這開始看起~首先上面反白的部分就是們所謂的
那就先從這開始看起~首先上面反白的部分就是們所謂的 接下來這邊~比較麻煩需要來分開解釋
接下來這邊~比較麻煩需要來分開解釋 接下來的這個勒就是F7要轉2進制
接下來的這個勒就是F7要轉2進制