同學繳交作業請記得加註 "學號 姓名" 標籤,
否則無法登記成績, 後果自行負責!
作業如果分成 3 個部分, 請不要分散在 3 篇文章中繳交,
請整合成一篇完整的報告!
第二個作業的圖片如果看不到, 視同未交!
請不要把圖片放在網路硬碟!
3D 立體影像程式設計
左眼眼鏡: 紅色鏡片
右眼眼鏡: 藍色鏡片
進入左眼影像: 只留紅色, 將綠色、藍色之色彩值設為 0。
進入右眼影像: 保留綠色、藍色(青色), 將紅色之色彩值設為 0。
合成圖: 從左眼影像取得紅色色彩, 從右眼影像取得綠色、藍色(青色) 之色彩值。
3D 作業評分要點:
1. 一定要能看出立體效果!
2. 立體圖必須要能連結到大圖, 如果小圖看不到效果, 就等於看不出立體效果!
3. 評分等級: 自己寫程式分數 ( A 級分 )
高於 用 Photoshop 製作 ( B 級分 )
高於 用現成軟體製作 ( C 級分 )
4. 分別拍左, 右眼照片也是重點之一。
對了, 報告還是要有報告的樣子 !
別太敷衍了事 !
一定會影響到成績 !
所有的作業, 請在星期四 ( 2011/1/6 24:00 ) 完成上傳 !
謝謝!
2011年1月10日 星期一
2011年1月9日 星期日
建議...............
老師...我是吳昊穎!!
期末到了.....記得剛開始要選這堂課之前@@
我一直覺得這堂課是讓我們多學一種新的程式語言C++ Builber (BCB) ....
所以我一開始都是抱著那種只想學習新語言的心態!!~~我只想專心的學BCB,而當你在講解課本時
我會不想聽你的課甚至睡著!!並不是你上得很無趣....而是我的心態問題 因為我只想學新語言,學他的指令,學如何用BCB的環境寫各式各樣的程式,而並不想知道 印表機有哪幾種種類??如何來定義多媒體?? ,我只想知道 哪幾個物件能幹馬,他們的屬性有啥用。
建議....
我希望以後這堂課程,能只教我們上機的部分,就當作這堂課就教我們如果用BCB的環境寫程式,別在教書上寫的東西了,這樣也能不用買書了XD 當然啦..考試是一定要的 不過變成上機考就是了!!致於有一些再寫程式之前一定要知道的一些知識,EX:GIF的分析 我覺得老師你就用網路上的資訊教他們吧,因為我覺得竟然在電腦教室上課就不應該在教課本上的資識,而是多一點時間讓他們時記是操作!!
以上純屬我的個人 "小意見",沒有別的意思。
最後....還是謝謝老師這學期的教導!!讓我學了很多東西~~也希望之後能再修到你的課XDD
HW03
一.3D展心得
這次sony3D展
令人印象比較深刻的
是進入展場後看到的大螢幕介紹
以及sony的相機,相片3D處理
雖然平常對遊戲的興趣比較大
但是對這次的3D展反而對他的GT5不是很感興趣
不過有一部分是因為大排長龍
即使排隊排到了也玩不過癮
但是大部分的原因是
有其他東西讓我更感興趣
其實對大螢幕印象深刻只是因為
戴著3D眼鏡看著大螢幕的介紹非常有震撼的感覺
而真正印象深刻的應該是相機的部分
3D全景拍攝,以及旁邊的畫面上顯示的 3D處理後的照片
還有按下開關才有效果的3D眼鏡
讓我覺得也許有一支不只有3D效果的多功能眼鏡也很有趣
看完相機部分及試用他的功能以後
令人更想要買一台單眼相機來玩玩看
但是恐怕價格會令人更印象深刻
然後是這次要自己嘗試做的3D影像
就其實我也是使用現成軟體來製作
令人印象比較深刻的
是進入展場後看到的大螢幕介紹
以及sony的相機,相片3D處理
雖然平常對遊戲的興趣比較大
但是對這次的3D展反而對他的GT5不是很感興趣
不過有一部分是因為大排長龍
即使排隊排到了也玩不過癮
但是大部分的原因是
有其他東西讓我更感興趣
其實對大螢幕印象深刻只是因為
戴著3D眼鏡看著大螢幕的介紹非常有震撼的感覺
而真正印象深刻的應該是相機的部分
3D全景拍攝,以及旁邊的畫面上顯示的 3D處理後的照片
還有按下開關才有效果的3D眼鏡
讓我覺得也許有一支不只有3D效果的多功能眼鏡也很有趣
看完相機部分及試用他的功能以後
令人更想要買一台單眼相機來玩玩看
但是恐怕價格會令人更印象深刻
然後是這次要自己嘗試做的3D影像
就其實我也是使用現成軟體來製作
二.3D圖片


3D圖片的左右眼影像,一開始還覺得不過就拍兩張圖,好像沒什麼難的,實際試過之後才發現這兩張圖的角度真的很不好抓,而且兩張圖的位置也不是很好喬,這次的作業是個很有趣的經驗
2011年1月7日 星期五
HW3(完整)
SONY 3D
一開始就很期待了!新科技的介紹
參觀Sony 3D的展覽,一開始拿到這副眼鏡
覺得很特別!帶著這副眼鏡進入3D的世界!
隨著介紹看不同主題的展覽,影片.遊戲.相機...等
我印象最深刻的是它的3D電影,那個魚感覺就像
直接衝過來一樣,好逼真!他的相機拍出來真的有3D的效果
SONY的3D技術真的很棒!我蠻想要一台的說!還有那副眼鏡
舞台後的遊戲真的很好玩XD那部擺在後面的賽車超酷的,
好想開回家!
除了3D技術,SONY也做到了環保,在環保的介紹發現
很多東西都是回收料製作的,非常佩服,很難想像筆電,手機等物品
是這樣做出來的!融入環保的概念,是許多企業的目標呢!
這次還有贈品,我選了筆記本...這次的體驗真的很棒
希望以後能多參予這類的展覽!收穫很多^^"
3D照片
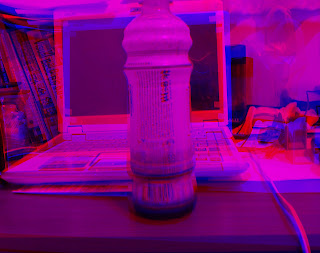
要製作3D立體影像的首要條件就是模擬左右兩眼看實際物體的狀況
先來拍2張照片

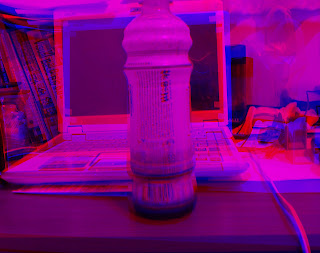
第2張

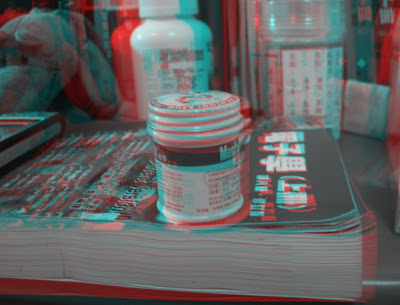
麻煩的是製作成3D紅藍影像
雖說要用BCB來製作
不過我選擇了一個程式來進行製作
Anaglyph maker可方便的幫你產生3D圖片

放入左,右照片
要做好效果好的3D圖片,遠近感是很重要的
3D圖片是因遠近與視角的對比而成像
拍攝左右影像的技巧要好
依照圖像的重合度能顯現不同的效果
這次作業非常有趣!!
不過拍照片好難= =
製作紅藍3D圖片好好玩!
自己做的3D圖感覺效果沒那麼好呢XD
stereophoto maker也能製作3D圖片!
上次忘記存成草稿...抱歉了
HW2
HW2-1 GIF簡易動畫製作

這個作業我是找到這張圖片

然後用W7的剪裁工具把它剪成三等份
剪成下面三張
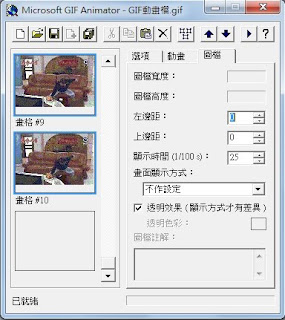
然後再用Microsoft GIF Animator 這個程式把它做成下面這個動畫
而這次的作業,我覺得很有趣 !
記得在小時候在做網頁時,就時常使用Gif的圖片檔 !
但沒有想到說~我們會自己去做這個動畫!
但現在我們自己做了!
而我覺得這個程式不是一個困難的程式!
可以說是簡單的程式!
這樣以後大家都可以自己做動畫~
當然也可以自己去做MSN上面的動圖了呢!!
這樣就可以做出許多屬於自己專屬的MSN圖片呢!!
HW2-2 分析GIF動畫
心得:
因為在上一堂課時!老師已經有講解了~
所以這次作業做起來就沒有那麼的複雜!
像是課本的第七十八頁
那邊就有清清楚楚的講解了
m,cr,pixel 這三個東西了!
當然在轉為上我也利用了電腦裡面的計算機!
謝育平老師有時會使用到PSPad來教學!
所以我想資工二甲的同學們對這個程式就不是那麼陌生了!
但沒想到這個程式就可以去解析一張圖片
甚至是一個Gif的動圖~
真的事很厲害!!
HW2-3 GIF圖像之調色盤分析
用BCB寫了一個程式,
我是用老師的程式碼貼上去
改了點地方讓他可以讀圖片
然後轉成調色盤
↑這張是原圖
↓這是用BCB轉出來後的調色盤!!
心得:
其實對BCB這個程式還是有很多不懂的地方!
像是這次的作業~就請教了許多的人
BCB是一個很好玩的程式
我們可以用它做出很多可能性
像我們現在做的調色盤
還有後來做的3D圖都是它可以做出來的呢!!
希望我可以在有時間
好好的把BCB學好!
這次作業~最難的地方就是修改程式碼!!
當然看懂她也是一大困難點
但是老師在課堂上的講解
對我們真的有很大的幫助呢!!
因為聽完這些!我們才有辦法寫出來呢!!!
HOMEWORK2(完整)
HW2-1
這次是製作GIF




由5個簡單的圖檔製成圈圈分別由小到大
由左至右!
7張周星馳的電影海報
先由JPG轉為GIF並將大小設定一樣
心得:Microsoft GIF Animator很好用,可先自行設計圖案,來製作自己的MSN大頭圖像
,目前許多知名的MSN圖像(洋蔥頭.兔斯基...等)都可以用這個做出來!
HW2-2
HW2-3
這次是讀取出GIF圖檔的色盤用Microsoft GIF Animator製作一個GIF圖檔
連續洋蔥頭表情符號
接下來就是讀取圖檔色盤
首先
先是BCB的讀取

老師在課堂上講解及範例
加上同學的指導
我學到不少東西呢!
除了BCB自行製作色盤外
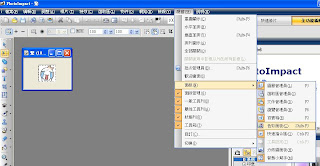
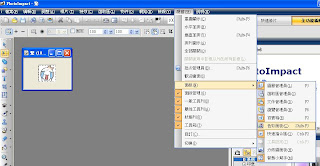
PHOTOIMPACT也能顯示圖檔的資料
裡頭就有色盤的功能了!

(用PHOTOIMPACT)

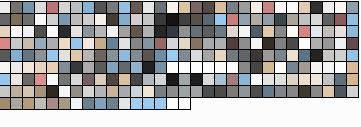
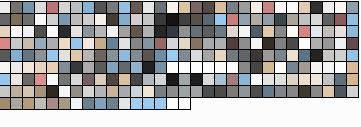
圖檔的色盤資料就這樣出來啦
不過這個沒有排序...亂亂的

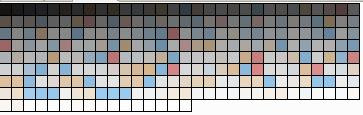
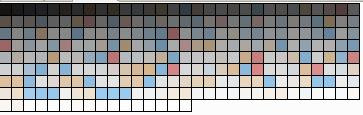
(依亮度排序)
由色盤資料可得知圖檔內所有的色彩,直接的顯示出組成成分!
以前從未想像過圖檔內有多少色彩,不知是由哪些顏色組成
photoshop,photoimpact,gimp皆有色盤顯示的的功能
gimp(免費功能強大的影像處理軟體)
HW02
HW2-1 GIF檔案動畫製作

這個是我這次的GIF完成品!!!!!!↑
雖然有一點卡卡的XD
在這邊我遇到了一個問題 就是為什麼放上來卻不會動呢!!?
經過一番詢問 原來是要先把它放到一個平台 再使用聯結
我使用的是"樂多"這個網路平台
其實他是個還不錯的網誌平台 只是現在大多都被無名或天空給獨霸了((題外話XD

首先在作這次的動畫中 我一開始就陷入非長久的思考時間
雖然在作動畫這部分是很簡單的 但是我竟然是在思考說到底我要用哪張圖XD
一開始我先想說到底該用就是完全沒相關的圖案 然後製成動畫??
還是說使用一連貫的動圖來截圖 想了許久我決定還是使用連續圖
畢竟作出來的成就感是無法比擬的XDDD
所以一開始就先動身 開始尋找影片找到了這篇的恰恰~~~
在製作這個動畫的時候其實啊 不會很困難
但是我要必須人工 點一下停一下 點一下 停一下

之後使用截圖功能 到小畫家 並且確保每一張的圖案 大小必須相同~
而且他有一個比較可惜的地方~
就是這個程式他在讀取圖片的地方必須只能讀取GIF檔案
又因為GIF的圖案畫質較低 所以製作出來的動畫品質會比較差
這是比較可惜的地方!!

而我這次圖的張數是10張 其實還可以更好啦 只是會要非常考驗人的眼力XD
接下來!!重頭戲來囉!!!!!!!!
就是使用這個程式來進入作動畫的部分了~~((灑花

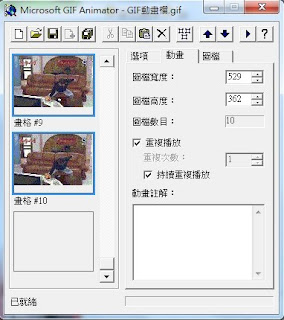
首先始很順利的將編號第1的圖依序的載入 至第10張
沒錯非常順利 接著按照圖上的選項勾選他們的跳動時間
我的圖案跳動的頻率我輸入的是25 希望不要讓他太慢
這樣看起來才不會因為我截的圖案較少 所以看起來卡卡的樣子

最後切記切記!!!一定要勾選持續重複播放!!
這樣才不會說看一次之後就要一直重新整理的煩惱
太好了 馬上按下去測試!!!!
.....
.....
.....
晴天霹靂!!!!!!!!
我的動畫竟然是反過來的((落淚
沒錯!!就是我在前面的部分 再載入圖案的時候很順手的按編號載入
我是後發現 原來當我在要加下一張圖的時候 原來他是把他家在最前面
所以我的動畫就會變成整個反了 實在無言 哈
不過也因為作第二次 所以當然相對的比較熟能生巧囉~
很迅速的就做完的二次 但記的一定要從第10張開始載入喔
要不然就會發生跟我一樣的悲劇呢 哈~= ="
製作完這次的GIF檔 實在很實用 不僅是在生活上 例如MSN
以後我不僅可以使用我自想要做的大頭圖案 或是我也可以製做我自己想要的小動畫了呢
不過 如果要做我想我會再去找一個更好一點的程式 畢竟只能讀取GIF檔
作出來的動畫實在有點不盡理想呢 是吧? 哈XD
HW2-2 PSPad動畫分析
沒錯這次的作業是來分析上次的動畫囉~
首先我們使用的是PSPad這個程式~
在網路上都還可以很快找到這些免費的程式
不禁讓我驚覺網路的強大啊XD

沒錯這就是上次的作品 恰恰~~~~~
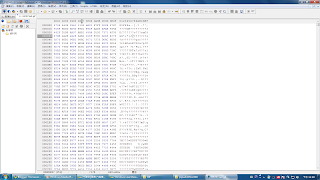
首先先將這個圖片給載入進去這個程式!!!GO

天啊!!碼也太誇張了 多到時再看到花了
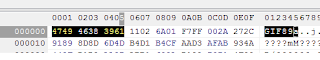
 那就先從這開始看起~首先上面反白的部分就是們所謂的
那就先從這開始看起~首先上面反白的部分就是們所謂的GIF簽章
 接下來這邊~比較麻煩需要來分開解釋
接下來這邊~比較麻煩需要來分開解釋
 接下來這邊~比較麻煩需要來分開解釋
接下來這邊~比較麻煩需要來分開解釋上面綠框框的部分呢 就是這個GIF圖案的寬度!!
1102要先解讀為0211
然後因為他是個16進位所以要將他轉成10進位
0211-->529(寬度)
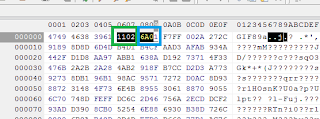
上面藍框框的部分呢 就是這個GIF圖案的高度!!
6A01也要先解讀成016A
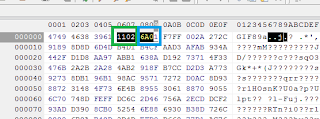
F7-->1 111 0 111
第一個1所代表的意思就是m=1 描述元後接著整體色彩對應圖
而後面所接的三個1所表達的意思是
Cr+1 顏色解析度的位元數目
最後面所代表的是Pixel 也就是說影像的位元或像素

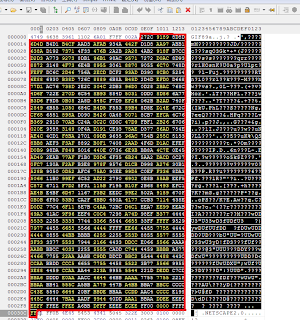
終於來的最後的部分囉~
上面這麼大一片代表的意思是甚麼呢!!?
仔細看看後發現他們全部都是16進位呢 其實只要是常常接觸這方面就會比較敏感
沒錯!!!他就是這個我的恰恰的顏色碼從最上面一直到000300這行都是~
呼~
分析完這些東西後 頭實在是有點給他痛
還真是不習慣一次看這麼多的碼尤其還要一個一個去了解他的意思XD
相較之下我還是比較喜歡第一個作業
因為自由度相對的較高呢!!
HW2-3 BCB圖案色塊分析
這次的作業的第三部分 是在延續上一次的東西
將我們之前做的GIF檔案 在更精進的分析
第二個作業是使用Pspad 來分析碼
這次是使用BCB的程式碼來分析出GIF得顏色的色盤

首先因為我實在是研究很久還是無法成功
所以我先找了老師的程式碼研究加以改造終於成功了這次的調色盤~

這是這次程式碼成功開起之後的介面~↑

但是!!!!!就在這時!!!!!出現了很可怕的事情
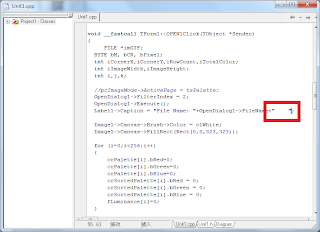
上面紅框框的部分也就是後面讀取來源的部分竟然被切掉了!!!!

於是我跟我的室友劉家維討論了許久以及研究發現!!!!
其實只要在我們讀取位置的那行
FILENAME 那邊的最後面加上 +" " 就可以了!!!!!!!!

登登~~成功完成版~~分析出來啊!發現其實
我的這個動畫它的顏色分部實在是很多原呢 哈
幾乎所有顏色都有 不過我有小發現一點!!
就是在色盤的中間
顏色都偏較鮮豔一點
例如:紅色、藍色、亮橘色、紫色
而在相對色塊圖中偏上下的的顏色都較為黯淡
例如:淺藍、淺粉紅、黑色、淺綠色
雖然不知道是甚麼原因 可能是剛剛好吧~哈
不過就是個很有趣的小發現~
解析完後覺得實在很有趣 所以我又去找了一些圖來試試看
但是這次我使用的就只是很普通的圖片~
因為還要再作動畫有點麻煩XD
所以我使用的圖案是!!!!!!!!!!!!!!!!!!

天后!!台灣濱崎步!!!!

但是首先因為他是GIF檔所以必須 先用使用小畫家將他轉為GIF檔案
不過可惜的一點是
如果轉成GIF檔 它的顏色就會變成很少 也就是畫質會變差
畢竟GIF檔案的顏色只有256個
所以就會出現跟上面的那圖案的發生的情形一樣

接著將他分析出來後!!!!!!!!
又有了依些小小的發現~~就是不知道為什麼覺得他分析出來的色盤
跟我們視覺 看上去的圖片比較有所不同???
說是好像不對也不是 說是也感覺怪怪的 ~~
但是他還是可以看得出大約有哪些顏色的分部
像紅色跟黃色部分就有許多
做完這次的作業啊 其實都會很有收穫
從一開始的自己作GIF檔案 在加上第二個的分析碼
加上最後的深入研究色碼 其實對於這個領域我們也慢慢的感到精進
不過我發現 其實我們越是慢慢懂這些東西之後 反而
越會發現在這個領域突然又多出好多不懂的東西 好像有更多學不完的東西
當然也期待以後還會有機會在學習更多 多媒體這方面的東西囉:D
HW#2
part1_
這次作業是要製作動態的 GIF 圖檔,一開始沒什麼靈感,想說去網路上找找,去 GOOGLE 搜尋"連續動作"就找到一張圖,如《圖一》
後來想說能不能找到的圖是以一張一張的照片連續拍攝而成的連續動作圖,找了一陣子的圖終於找到兩張可以拿來當作題材。
圖檔如下:
將每張小圖照順序在小畫家中做裁切,並儲存成 GIF 格式的圖檔後,再利用老師在課堂上介紹 Microsoft GIF Animator 這套軟體將這些小圖一張一張的按照順續擺上去,下面幾張圖為製作過程:
圖四》記得將每張圖全選起來並勾選 Looping 、Repeat Forever ,這樣完成圖就會是一張連續、重複的圖檔。
這次作業是要製作動態的 GIF 圖檔,一開始沒什麼靈感,想說去網路上找找,去 GOOGLE 搜尋"連續動作"就找到一張圖,如《圖一》
 |
| 《圖一》 |
後來想說能不能找到的圖是以一張一張的照片連續拍攝而成的連續動作圖,找了一陣子的圖終於找到兩張可以拿來當作題材。
圖檔如下:
 |
| 《圖二》 |
 |
| 《圖三》 |
 |
| 《圖四》 |
 |
| 《圖五》 |
圖五》則是在調整每張圖片的間隔時間,可以依自己所想要的速度調整快、慢。
以下兩張圖就是完成品!!
以下兩張圖就是完成品!!
 |
| 《完成品一》 |
 |
| 《完成品二》 |
part2_
第二部分的作業是要將第一部分所完成的動態 GIF 圖檔用 PSPad 以十六進位的表示法開啟,
並分析各個部分所代表的意義。
我就挑了 part1 裡的《完成品一》來分析,選擇 PSPad HEX 方式開啟
 |
| 《分析結果一》 |
 |
| 《分析結果二》 |
以上就是我的分析結果,經由這次的作業可以學習到如何從 PSPad 中了解到簽章格式、圖檔的高跟寬像素質、色彩對應圖的十六進位儲存方式。
part3_
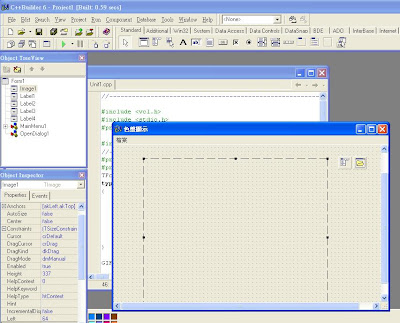
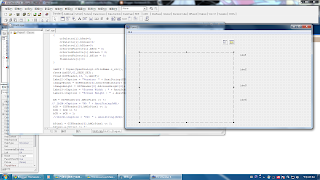
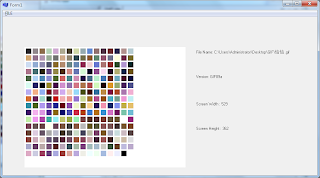
第三部分將 GIF 圖檔的調色盤值在 C++ Builder 用程式顯示出來。
 |
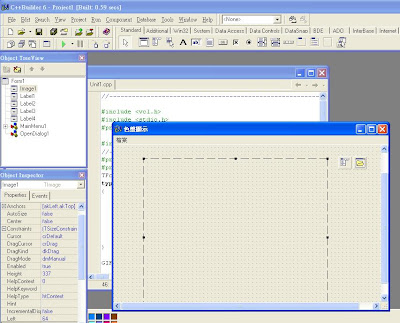
| 《圖一》 |
圖一》為 Form1 的樣式,把 OpenDialog、MainMenu、Label、Image 放在 Form 上,並依照老師上課講解的程式碼一步一步操作, https://docs.google.com/document/d/1d99AkgaZV0YqdQKAdlYoNEftAOW-W4YZuOZYSsztnIM/edit?hl=en%3Cbr+/%3E&pli=1#
從讀檔、及利用 HW#1 裡老師所教的 FillRect 就可以將調色盤的色彩值以正方形的方式顯示在 Form 上面
 |
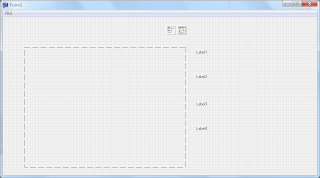
| 《圖二》 |
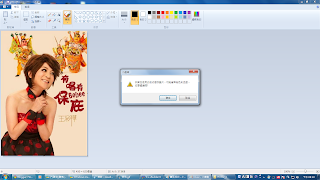
圖二》為還沒讀入檔前的圖,選擇選單上的 File -> Open
 |
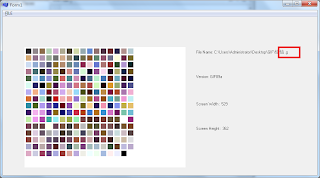
| 《圖三》 |
圖三》為測試讀入老師放在部落格上的那張綠色昆蟲的圖片,看結果是否有符合!
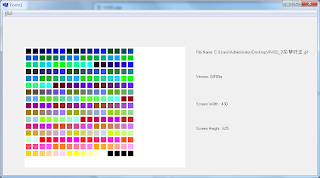
 |
| 《圖四》 |
圖四》為開啟 part1 中《完成品一》的結果,但覺得顯示的結果好像都原圖所呈現的顏色不太一樣,後來在重複 part1 的步驟將連續圖改用 Photoshop 去裁切並用 Microsoft GIF Animator 再製作一張一模一樣的《完成品一》,再讀入一次,結果如下
 |
| 《圖五》 |
才發現經由小畫家轉 GIF 檔的圖,調色盤的結果會都一樣,但 Photoshop 則是會依原來讀檔該有的調色盤作轉換。
訂閱:
意見 (Atom)
















 接下來的這個勒就是F7要轉2進制
接下來的這個勒就是F7要轉2進制