就是不知道為什麼?
怎麼弄都不對~~~
一直跑出point to structurerequire on left side of -> or ->"
一直很煩就是不知道為什麼?
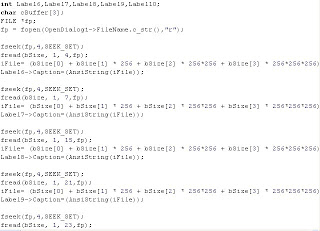
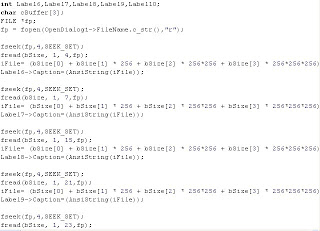
 Fseek,Fopen,Fread都是照格式來走卻還是不對
Fseek,Fopen,Fread都是照格式來走卻還是不對
還是又是哪裡的格式不對了?
也知道從PSPAD裡面去抓
雖然在PSPAD裡面看的到開頭的RIFF
可是要讀取出來卻沒辦法?
到底哪裡不對了...
數位媒體概論作業繳交園地
 Fseek,Fopen,Fread都是照格式來走卻還是不對
Fseek,Fopen,Fread都是照格式來走卻還是不對
還是又是哪裡的格式不對了?
也知道從PSPAD裡面去抓
雖然在PSPAD裡面看的到開頭的RIFF
可是要讀取出來卻沒辦法?
到底哪裡不對了...









這個學期其實很高興能修到"數位媒體概論"這門課
當初在選課時其實不了解這堂課在教什麼?
後來去問學長聽說是在教"BCB",之前曾經耳聞過BCB的
想說多學一種新的東西也不錯,就抱著有點好奇的心態選了這們課。
剛開始老師所教的BCB指令我完全一個都不懂
因為以前都是停留在Console階段的程式設計
沒有接觸過式窗程式(GUI)設計的方式
後來有了"磚頭書"之後才一點一滴慢慢累積對於BCB的了解
BCB是個很不錯的Lib
它幫你把系統核心與視窗的部分處理好
讓我們能用很簡單的方式做出我們想要的東西
只是這門個叫做"數位媒體概論"
既然講概論就要提到數位媒體的本質是什麼?
換句話說就是了解數位媒體到底是用什麼形是在運作?
所以我們開始用起了C語言的檔案開啟指令(fopen等等)
網路上的資料很多又加上以前高中曾有段時間用過C
所以稍微複習一下就會用了
隨著一次次的上課
一份份的作業(BMP GIF WAVE)
慢慢了解到這些常出現在我們周遭的東西是什麼
下次如果有人問起可以大聲的說"我會"
其實這學期花在很多的時間在Coding上面
像是光一個BMP就花了很長的時間在教
以至於壓縮到後面其它課程的時間
對這門課的建議
我是覺得可以多去探討一些媒體的部分或是"機器與人的關係"
好比說之前曾看到的這個影片
其實影片中的技術一般人也做得到
但是別人就是有創意
可以把不同領域的東西兜起來
轉貼一篇在黃世育老師在多媒體課程部落格的文章
外國人做得到
其實台灣的實力也不差
只是我們缺少刺激
去引發一些新的想法
只會等著別人答案,上上facebook,噗噗plurk等等
這樣話那幹嘛要學期花大筆的學費來這呢?
當然基本的東西也學習
只是我覺得比重可以稍微少一點
如果說有興趣去學的話
圖書館有書查
網路有專家問
有姿妘可利用
這才是所謂真正的"學習"吧?
以上只是一些個人的想法
最後祝各位寒假快樂~

Program Name:SourceRIFF
Version: 0.02 alpha
功能:基於0.01載入header,這次增加了顯示其聲音波形的功能
期時花很多時間去想這個作業如何顯示波形
在網路上也翻了很久資料
其實提供的資訊並不多
因為很少人在做這個"基礎"的程式
大部分都是套用API(OpenCV,DirectSourd等等)下去使用
這次做得是透過Canvas底下的MoveTo與LineTo的函數去實做
上個作業有題到取出data的部分並不難
但是後來仔細看文件時並不簡單
像是我目前還是沒有辦法分出所謂的左聲道與右聲道(立體聲的音源)
所以這個作業只有做出混合的版本而已
至於其他的部分(像是fade in fade out)
因為要期末考了所以就沒有深入去研究
也許還寒假時再來仔細研究吧~
話說這次兩個作業又遇到了檔案讀取的問題
遇到了特殊字(像是- 空白字元)的檔名
不知道為什麼為自動跳掉不讀取
新版的BCB對於Unicode的部分真的很敏感
舊版的完全沒有這個問題
不過就長遠看寫unicode的程式不管在哪個語系的機器都不會有執行上的問題
某種角度來看也是件好是吧?
這次作業是也是讀取讀片。可是跟第三次不太一樣的是,我們這次是用一個一個畫素點讀取在重新輸出的方式顯示。意思就是我們會從圖片檔的最左上方的畫素點開始讀取,讀一個就輸出一個。
這次也會用到上一次的那三個指令
一樣先用fopen開啟檔案,再用fseek移動游標,最後使用fread讀取
因為是一個一個讀。所以需要用迴圈的方式寫。如下
for(i=0;i
{
fseek (imBMP,offset,SEEK_SET);
fread (bSize, 1, 3, imBMP);
offset+=3;
Image1->Canvas->Pixels[i][j]=(TColor)RGB(bSize[2],bSize[1],bSize[0]);
}</IIMAGEWIDTH;I++)>

Program Name:SourceRIFF
Version: 0.01 alpha
功能:載入一wave檔並將其播出
說真的這個作業其實不難,稍微翻一下BCB的書還有爬一下文,就能知道撥放器怎樣實做了
重點在於WAVE的檔案格式為何?
WAVE的儲存方式其實和BMP類似,一樣是請教wiki
只是發現wiki的資料其實並不完整,沒有提到整個結構個別是做什麼用的
所以在這裡提供一個我所找到的資料
這是我在一個名叫Wotsit網站上查詢到的資料 
專門提供各種檔案格式文件給程式設計師的網站
之前學過的BMP或是GIF上面都有
像是商業軟體的Photoshop的PSD格是上面都有收錄
這簡直是個天堂阿~
回到正題
這次教我們利用int的性質來做資料的計算
之前做BMP時碰到要算檔案大小等問題時
每次都要一個個慢慢乘
真的很麻煩
透過運用int就可以簡省很多行程式碼了
真的很方便
老實說 我接下來真的不知道要打什麼了
這次作業比較可惜的是不知道要怎樣把wave的波型輸出
資料的取的是容易
只是我要怎樣才能輸出呢?
說到這個聲音
推薦大家一個免費的聲音編輯器

軟體名稱:Audacity
官方網站:http://audacity.sourceforge.net/
軟體性質:Freeware
這個軟體是跨平台的(MAC Linux上都可運作)
功能媲美GoldWave或是Audition
如果說嫌破解商業軟體麻煩
免費軟體也是個不錯的選擇!!
這次的作業是將老師的金龜子.gif圖的調色盤讀取出來再進行顏色排列。老師上課有講過,GIF檔的特色就是將一張圖片所需要用到的顏色直接編成一個調色盤。你用256色的就會有256個顏色,128的就是128,24bits的就是有24bits那麼多的顏色。調色盤決定後,圖片所有的顏色都會從調色盤取出。這樣的優點是可以縮減檔案大小,因為這樣就不用去記憶每個畫素點的顏色值了。但缺點是在顏色的顯示上會失真,不適用顏色太多的圖片。 
看~就是那張圖!!(遙指)
基本上只要你不是色盲應該都可以很清楚的看到這張圖主要是由深綠色所組成的。他的其他部位則是有點帶點土黃色暗褐色的感覺。還有陰影部分就是黑灰白三色去配合出來的。
所以由程式解析他的調色盤就是以下這結果↘
最後再由明暗度排列會變成這樣
排列過後,較深較暗的顏色都在左上方。依序排列最右下方的就是最亮的白色了。
這次作業的主題是有關 fopen,,fseek,fread 這幾項指令
首先是我的程式結果
由於我的程式是照著同學的教學一步一步做出來的
所以其實對於指令的作用在幹嘛不是非常清楚…
為此我特別上網研究了一下這三個指令
---------------- 分隔線 ----------------
fopen:
開啟檔案或者 URL。
語法: int fopen(string filename, string mode);
傳回值: 整數
函式種類: 檔案存取
這個指令主要是是用來開啟檔案用,也可以用來開啟網頁。它是將內部游標移動到欲開啟的檔案處做開啟的。由他的指令語法我們可以知道,藉由輸入正確的檔案名稱即可開檔。後面的mode是所謂的開啟模式,輸入不同的代號有不同的開啟方式。
fseek:
移動檔案指標。
語法: int fseek(int fp, int offset);
傳回值: 整數
函式種類: 檔案存取
這個指令是移動內部檔案的游標,藉由移動游標改變讀取位置。但如果由fopen開啟網址類的檔案,此指令不能用。
fread:
元組的方式讀取檔案。
語法: string fread(int fp, int length);
傳回值: 字串
函式種類: 檔案存取
此指令輸入後可以讀指定長度的位元組或直接讀到檔案結尾。
---------------- 分隔線 ----------------
這三個指令其實就大概是這樣。不過,這類型的指令不只這三個。還有flock(鎖住檔案)、fpassthru(輸出所有剩餘資料)、fputs(寫到檔案指標)、fwrite(二進位位元方式寫入檔案)...等等。似乎這類型 f 開頭的指令都是在進行檔案的存取,不論讀取或輸出。
其實這個作業很早就在做了,只是一直都有一些bug在,所以才拖到這個時候
Program Name:SourceGIF V2
Version: 0.01 alpha
0.02 alpha
0.01 beta
功能:
0.01 alpha 讀取GIF的基本Header
0.02 aplha 嘗試讀取調色盤
0.01 beta 結合0.01與0.02的重製版,並加入排序功能
這個作業期時花了我不少時間
好不容易上個BMP搞懂了,這次換一個新的,又加上關於GIF的中文資料很少,只能翻閱英文資料。雖然說我的英文普普,但要再重新去了解與翻閱新的資料與名詞花了我不少時間。
之前第一次上GIF時,老師帶我們一起看wiki的資料,有了實做BMP讀檔的經驗,看完資料後馬上開始動手做
做到一半時突然有個問題
Header資料中的GCT是什麼東西?
那堂課就問老師這個問題
其實這東西是表示三個項目(M CR Pixel)
M表示接下來的GIF調色盤是否為獨立還是分開的(動畫時會出現)
CR表示調色盤的色彩解析度為多少?
Pixel則表示色彩的寬度為何?
那要如何取出? 只有一個Byte在儲存啊?
在老師的範例中
有一段程式碼有出現>>或是<<
這個代表向左或是又"平移"多少
以GCT這個來說,如果是全彩的話
這個位置通常會儲存F7
換算成二進位就變成 "11110111"
首先是M的部分
>>7代表的是向右移7格位置就變成00000001也就是1
CR的部分
<<1代表向左移動1個位置
>>5再向右移動5個位置
變成是00000111
最後是Pixel的部分
<<5向左移動5個位置
>>5向右移動5個位置
一樣變成是00000111
換句話說
這一個Byte裡面他表示了三個資訊 
所以我們要用>>或是<<的方式取出它的值
有人可能會問說為什麼要這麼麻煩呢?
別忘了GIF是個用來壓縮全彩影像的的格式
如果說把這三個值分別儲存
變成會占用3個Byte
這樣就失去壓縮的意義了
既然1個Byte就可以會什麼不存得更小一點呢?
 大功告成~~之後就是我的完成品:
大功告成~~之後就是我的完成品:




