這次我打算開新的檔案...
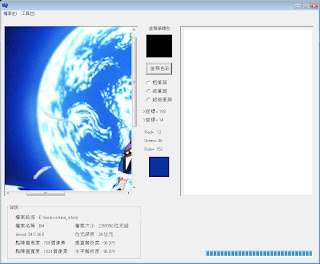
請讀取一張BMP影像,並將其影像內容顯示於C++ Builder 的影像元件之中.
* 要先在檔案的Unit1.h內打上" #include "
開始跑程式,就會發現一些錯誤,因為他找不到所要用的變數,所以就要一一的去除錯,就會發現是少了一個
int 還是少了一個
OpenDialog 還是少了一個
Label
我那時就一個一個跑,就打出好要顯示的Label,看到我眼睛都要花了,不過每當有跑出一個就會想要再繼續,就會發現都要先給定int,其實只是Label名稱還有所要表是的東西不同,而運算方式都是一樣的
噢~我忘了!要記得先在Form1所做的File內多加一的開啟這張圖的路徑( MyOpenBMPFile1)喔!
不然就不能開圖嚕!
當所有的除錯都修改好後,該加的都加好後,開始跑嚕!
就發現為什麼開了圖卻顯示不出圖來(出錯),但把 iBitCount到 lblImportantColor->Caption 用" /* " 使這一大段先不看,這張圖就可以跑出來,就很好奇為什麼?明明就沒有錯誤啊!為什麼會這樣子啊?(這時就已經是下課時間了,老師也準備走嚕!就剛好也請教老師這個問題)
啊!原來喔~是程式中的 " delete imOriginal " 在作怪喔!
也不是說他在作怪啦!老師之所以會打上" delete imOriginal "是因為老師在ScrollBox元件下有擺了一張空白圖,當要開啟新的圖時," delet imOriginal "就會在這時候發會作用把原先的空白圖砍掉貼上開啟的圖! 就是這麼一回事啊!!
但因為我沒有在ScrollBox元件下襬空白圖所以我不需要用到" delete imOriginal ",我就用" // "(表示不看這行),這樣我就又可以回復原來的程式來跑(開啟圖)嚕!

這.....發生了跟老師遇到了一樣的問題! (哈......)
原來是我在一開始的fopen後面的mode忘了改成" rb " (老師還為了這個問題困擾了兩天).
而這張圖是老師在作業中另一個要求:
將圖 " 改成可以讀取影像寬度可以不是4的倍數的彩色影像.
終於.................
完成了....!
這次的作業其實應該早就要交了,但還是拖到現在才交,因為不知道要如何下手,所以就拖了兩個禮拜,直到上禮拜上課老師給我們範例程式,才知道所要表達的是什麼,也好讓我們從中學習,老師也說我們還是得自己多練習才會寫,因為以後出社會後不會有人給我們這麼好的範例程式.











































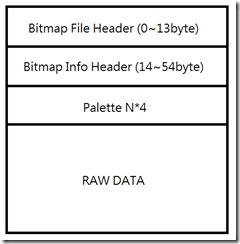
 從上一次了老師的講解知道
從上一次了老師的講解知道



 從網路存下來的bmp黨,檔案執行時,水平解析度與垂直解析度出現錯誤,會變成零。
從網路存下來的bmp黨,檔案執行時,水平解析度與垂直解析度出現錯誤,會變成零。


