
這一次的作業二要將圖片轉灰階
雖然很早之前就在弄了
可是弄半天卻弄不出來
一直四處去問有學過BCB的同學
去看每一程式
找問題在哪裡
搞半天元在在一開始弄陣列就寫不對了
後面當然怎麼寫都沒反應
寫程式最怕寫了編譯會過但執行跟自己想要的畫面不一樣
因為編譯不過還可以有辦法除錯
但編譯過卻不是想要的令人頭痛啊~~
不過現在終於弄出來了~感到太不可思議了!!
數位媒體概論作業繳交園地





怎麼看都是前面的加起來除以3比較好記,
所以在做的時候當然是選用這個方法來做,
一開始不知道怎麼把第一張圖轉到另一張圖,
後來只能用一點一點畫上去,然後就要先記錄第一張圖的長寬再一點一點抄過去,
圖像的格式因為上課有看老師做過了,所以這部份就比較沒有困難。
首先點擊Open會出現如上圖,選擇要開啟的檔案,
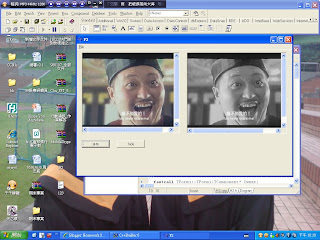
開啟完成會如上圖顯示,接著點選"轉換灰階"讓圖片依照上面所說的方法去轉成灰階。
完成會如上圖顯示。接著如下圖點選Save
最後會存在與開啟檔案的同一個資料夾內,如圖顯示,檔名固定為"PicGray.bmp"


 下次上課希望老師能夠多講解程式碼裡面的意義,因為我對那個不是很熟悉,謝謝老師。
下次上課希望老師能夠多講解程式碼裡面的意義,因為我對那個不是很熟悉,謝謝老師。


