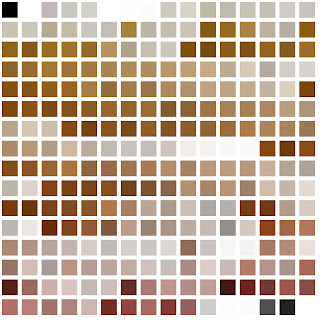
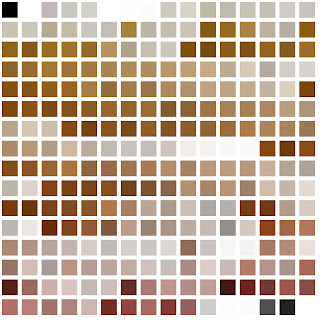
 這次的作業是用bcb寫一個程式 , 可以讀取GIF檔的色盤出來 , 其實上課有點聽不太懂講解 ,後來問同學 , 慢慢一步步的教學到最後的成果 , 終於弄出來了 . 上了整學期的課程 ,除了體驗到用部落格交作業這種新方式外 ,也學到了許多影像處理的知識 , 這次的作業對我這程式不大通的人來說有點難度 , 不過整體來說老師派的每個作業 , 都有它的連貫性 , 所以慢慢來 , 把每個細節連結起來 , 就可以慢慢做出來 .
這次的作業是用bcb寫一個程式 , 可以讀取GIF檔的色盤出來 , 其實上課有點聽不太懂講解 ,後來問同學 , 慢慢一步步的教學到最後的成果 , 終於弄出來了 . 上了整學期的課程 ,除了體驗到用部落格交作業這種新方式外 ,也學到了許多影像處理的知識 , 這次的作業對我這程式不大通的人來說有點難度 , 不過整體來說老師派的每個作業 , 都有它的連貫性 , 所以慢慢來 , 把每個細節連結起來 , 就可以慢慢做出來 .2010年11月30日 星期二
hw2
 這次的作業是用bcb寫一個程式 , 可以讀取GIF檔的色盤出來 , 其實上課有點聽不太懂講解 ,後來問同學 , 慢慢一步步的教學到最後的成果 , 終於弄出來了 . 上了整學期的課程 ,除了體驗到用部落格交作業這種新方式外 ,也學到了許多影像處理的知識 , 這次的作業對我這程式不大通的人來說有點難度 , 不過整體來說老師派的每個作業 , 都有它的連貫性 , 所以慢慢來 , 把每個細節連結起來 , 就可以慢慢做出來 .
這次的作業是用bcb寫一個程式 , 可以讀取GIF檔的色盤出來 , 其實上課有點聽不太懂講解 ,後來問同學 , 慢慢一步步的教學到最後的成果 , 終於弄出來了 . 上了整學期的課程 ,除了體驗到用部落格交作業這種新方式外 ,也學到了許多影像處理的知識 , 這次的作業對我這程式不大通的人來說有點難度 , 不過整體來說老師派的每個作業 , 都有它的連貫性 , 所以慢慢來 , 把每個細節連結起來 , 就可以慢慢做出來 .2010年11月29日 星期一
HW2





2010年11月28日 星期日
作業1 98360951 賴瑋強
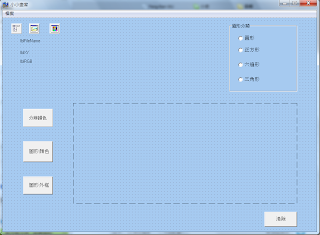
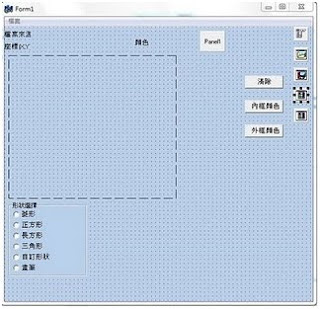
 上面包含了基本的功能
上面包含了基本的功能如 讀檔位置,XY 坐標,RGB顯示新增的東西有筆刷顏色,畫筆顏色,重新設置,選擇形狀
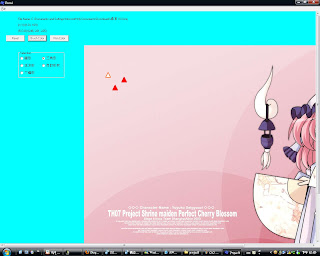
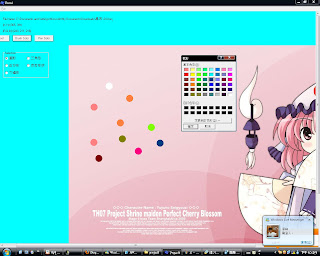
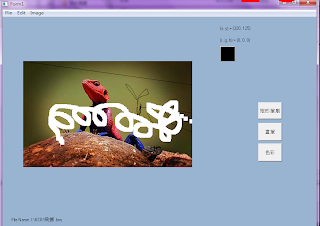
首先來看一下原本的圖檔
 好啦....我承認我很宅ˊˋ....
好啦....我承認我很宅ˊˋ....(這不是重點吧....)
圖片本來為JPG檔 不過我把它弄成24位元的BMP檔來存
但是這樣存讓有些顏色消失了(不過還是看不太出來啦)
在來 開始使用筆刷的功能我們先使用"圓形"
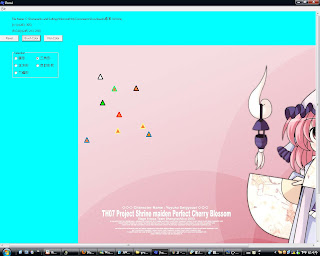
 接下來是三角形
接下來是三角形 這三角型有些許的特別 因為可以更改他的邊框
這三角型有些許的特別 因為可以更改他的邊框只需要按一下PEN COLOR 就可以嚕
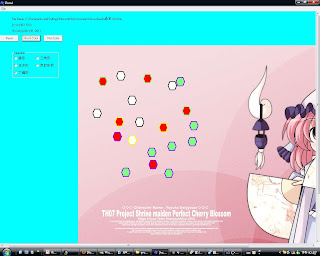
最後是六邊型~
 這個六邊型 一樣可以使用跟三角型一樣的功能
這個六邊型 一樣可以使用跟三角型一樣的功能之後 我自訂形狀那邊....有點問題 那個我不知道該怎樣打= =
之後會去問一下班上對BCB比較強的同學吧
在這堂課中 一開始的時候上課總會心不在焉的 不然就是在寫下午要交的功課= =
但再做了一次作業以後 就會發現 這堂課真的非常的好玩
如果為了下午的作業 而放棄聽課的話 真的會損失學到更新知識的機會
2010年11月27日 星期六
hw1
2010年11月23日 星期二
hw1



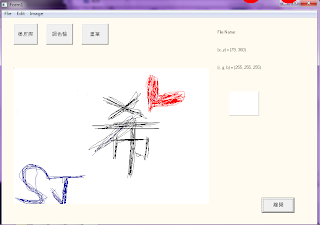
file name 是顯示資料檔的來源
(x,y)則是顯示滑鼠所放在的位置坐標
(r,g,b)則是顯示紅綠藍三原色的色素多寡

介面上用RadioButton當作選擇圖形的選項
圓形
if(RadioButton1->Checked)
{
for(i=0;i
{
for(j=0;j
{
if(x-i)*(x-i)+(y-i)*(y-j)<200
Image1->Canves->Pixels[i][j]=Image1->Canvas->Brush->Color;
}
}
}
正方形
if(RadioButton2->Checked)
{
Image1->Canvas->FillRect(Rect(x-15,y-15,x+15,y+15));
}
六邊形
if(Radio Button3->Checked)
{
Image1->Canvas->Pen->Width=5;
TPoint points[6];
points[0]=Point(x-10,y-17);
points[1]=Point(x+10,y-17);
points[2]=Point(x+20,y);
points[3]=Point(x+10,y+17);
points[4]=Point(x-10,y+17);
points[5]=Point(x-20,y);
Image1->Canvas->Polygon(points,5);
}
三角形
if(Radio Button4->Checked)
{
TPoint point[3];
points[0]=Point(x-15,y+15);
points[1]=Point(x+15,y+15);
points[2]=Point(x,y-15);
Image1->Canvas->Polygon(prints,2);
}

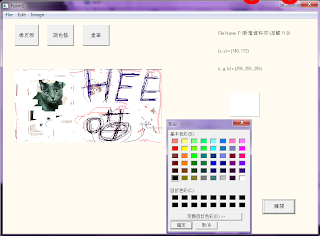
圖形顏色
ColorDialog1->Execute();
Image1->Canvas->Brush->Color=ColorDialog1->Color;
圖形外框
ColorDialo1->Execute();
Image1->Canvas->Pen->Color=ColorDialog1->Color;
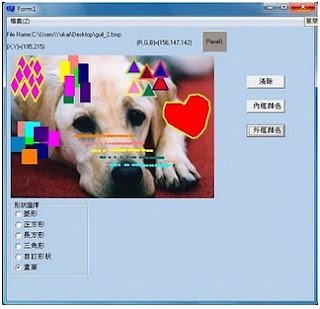
(完成圖!!!)
最後選取你要的圖形:圓形,正方形,六邊形,三角形
之後有圖形顏色和圖形外框顏色選取之後點擊左鍵就
可以顯示在BMP圖檔上了!!
心得:這次的作業一開始都不知道要怎麼使用其他功能
之後老師講說用F1大家就有幹勁了!!知道如何建立一些功能!!
這次的作業其實很有趣,自己去摸索一些功能,比方像橡皮擦等等之類的,
而且也有老師的F1幫助,很多東西都可以從上面拉下來,很方便
相信這堂選修會越來越有趣,可以學到的東西會更多!!!
HW1


在做作業時,我有用到上課教的內容,也有自己找新的功能來用。

file name是用來抓取檔案來源
下面則是滑鼠目前的座標位置
右邊是圖片的三原色,並且用Panel來顯示顏色。

在形狀選擇的地方,我則是用RadioGroup來做,因為用這個做起來
會比使用RadioButtom來得整齊且方便。
而在裡面比較困難的是做畫筆,因為這個功能是我上網去查才會做的,
其他像是菱形、正方形......上課都有演練過,所以做起來比較輕鬆點。

再來是做圖片的清除功能,他可以把剛剛在圖上畫的圖都清除掉,變成跟原本一樣。
內框和外框顏色的改變只要把他連結到ColorDialog就做好了。

最後一項功能就是最重要的開啟圖片和儲存圖片,這個功能要先叫出MainMenu,
再拉出OpenPictureDialog及SavePictureDialog放到Form內,再與這2個Dialog
做連結就完成了。
做完之後拿來跟小畫家比一比,感覺就像小畫家的無敵精簡版。
我覺得BCB很方便的地方在於它很多元件都做好了,只需要我們
去把他拉下來就可以使用了。很想多學學其他元件如何使用,
感覺很有趣,但是都不會用。這算是第一次使用BCB做出一個
比較完整的程式,感覺很有成就感。
HW01


HW01


一開始選取好圖片後,右邊有給使用者選擇想要用哪種形狀,brush color則是給使用者選擇要用哪種顏色,pen color的設定是用來選擇邊框的顏色,而我只有特別寫三角形 六邊形有做pen color的設定,想說區分開來,clear就是清除所有使用者在上面用的圖案,本來有寫橡皮擦的設定,可是我發現會連圖片都擦掉= = ,那就真的擦得太乾淨了....
這方面想請問老師要怎麼寫才不會連圖片都擦掉呢!?,麻煩老師教學教學!!
由於是第一次接觸BCB這套軟體,所以在一些部分常常出錯,也不太懂!! 像是radio button 跟 radiogroup button 兩個聽起來差不多 可是拉進去使用後發現 好像有整體跟個別的差異。
希望老師也可以講解一下!這個作業還蠻特別的,就像是做出自己的小畫家,雖然功能不夠多,但是還是很有趣,也學到BCB的基礎!!
2010年11月22日 星期一
HW01


 橡皮擦:其實我只是將畫筆工能調成白色而已^^
橡皮擦:其實我只是將畫筆工能調成白色而已^^
印章:其實就是將老師上課教的蓋原形方型六角型功能放上去而已~
再加上可以選擇顏色變換和選擇印章大小的功能(以下示範)
 清空畫面
清空畫面
用小畫家空能畫ㄉ~圓形ㄉ部分是蓋印章後選擇大小後蓋出來的
 最後是存檔功能^^
最後是存檔功能^^ 最後成品就出來啦:)
最後成品就出來啦:)