
心得:
首先我想說的是......
作業還是及早完成比較好
像我當天老師教的時候很有想法
可是回家後就懶的順手完成
拖到昨天才在趕 結果一些idea都忘光了
只好從頭想過一遍
製作過程的想法:
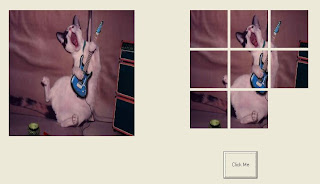
一開始是想說九宮格嘛......
所以一定要有9張image的圖 然後1張原始的image 共10個image
當我隨便畫出一張圖的大小時
我載入一張圖片 一開始發現是jpg檔 所以才開啟不了
後來改用bmp檔後
又發現下列問題
 就是圖片沒辦法自己跟框線吻合
就是圖片沒辦法自己跟框線吻合所以學長教我一個方法
到左邊的Object Inspector列表中 尋找Stretch
如圖

然後修改成true 就能自動跟image大小吻合
排完九宮格的圖後
因為我實在是不會其他人那種特殊的method寫法
只好土法煉鋼
一開始抓位置很辛苦
後來突然想到一個投機的方法
我先抓取左上角第一個image的位置
int x=0,y=0;
TRect rtTile,rtOI;
rtTile = Rect (0, 0, 90, 90);
rtOI = Rect(x, y, x+90,y+90);
Image2->Canvas->CopyRect(rtTile,Image1->Canvas, rtOI);
然後跳到中間上面那張image
rtTile = Rect (0, 0, 90,90);
x=x+90; //利用這行讓x的位置往後跳
rtOI = Rect(x, y, x+90,y+90);
Image3->Canvas->CopyRect(rtTile,Image1->Canvas, rtOI);
再到右邊上面那張imge
rtTile = Rect (0, 0, 90,90);
x=x+90; //一樣讓x再+90
rtOI = Rect(x, y, x+90,y+90);
Image4->Canvas->CopyRect(rtTile,Image1->Canvas, rtOI);
接下來到第二排左邊那張image
rtTile = Rect (0, 0, 90,90);
x=x-180;y=y+90; //先讓x-180回到最左邊的位置,然後y+90往下跳位置
rtOI = Rect(x, y, x+90,y+90);
Image5->Canvas->CopyRect(rtTile,Image1->Canvas, rtOI);
就會變成像這樣的圖
 然後以此類推 完成九宮格
然後以此類推 完成九宮格雖然這個方法 可以完成這樣切割的九宮格
可是我覺得不是很正確
至少我看過 將圖片移動的指令後
認為我自己的做法是不可行的.......
我會再去想過的0.0
-----------------------------------------------------------
week7 問題
1. 課本5.5.3 多層次模型的概念
說真的 看不太懂他的意思 尤其那個三角片和視角體積的關係
2. 動畫是只有用繪圖畫出來才算嗎 那如果真人的勒
像是http://210.17.28.33/ 解救全聯先生的活動
滑鼠游標移到全聯先生身上 會有局部的變化 這算動畫嗎??
3. 像是電腦的OpenGL 還有Direct X跟動畫品質的好壞
有沒有直接的關係 因為玩遊戲好像常會用到這兩樣東西
我也不知道遊戲算不算動畫一種
4. 我還有在網路上找到
http://h50013.www5.hp.com/print/living/color/AI-IMAGE.ASPX
向量圖跟點陣圖可以使用軟體直接互換
我沒軟體所以沒試過 有人用過嗎 效果如何??
沒有留言:
張貼留言