
這次的作
業是
做一個GIF的動畫
所以我上網找到了以上的分解圖
將它使用GIF Animator做成一個
GIF
的動畫檔

完成圖 ↓

心得:
在還沒學到這個軟體之前
我都不曉得為什麼會有那麼多
極具創意好看的MSN動畫(字)
原來是這樣做出來的
真
的是一個很好玩的軟體
原來許許多多的動畫
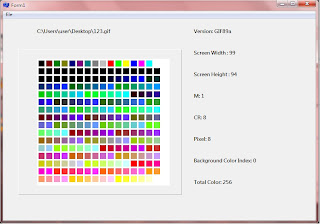
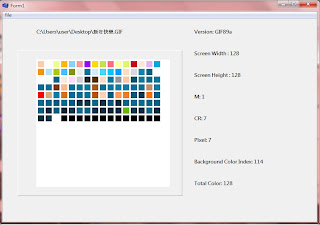
part3 使用bcb做出gif的調色盤

上圖是我的gif的調色盤↑

上面兩張是我從網路上抓下來的圖的調色盤↑
心得:
一開始我實在看不懂老師得程式碼再寫什麼,只聽到說把那貼上
結果有一些錯誤,經過反覆詢問同學,終於把程式碼做出來了
原來老師的程式碼根本不用甚麼刪,只要多做幾個label就行了
但關於程式碼的部份,我還真是花了不少的時間將它做出來呢!!
在本次的調色盤中,大家都會有一個共同的疑問怎麼調色盤都一樣壓
原來是因為同一個軟體做出來的所以調色盤都一樣
於是我聽了老師說的,上網找了另外兩個圖將他們的調色盤show出來
還真的都不一樣耶!!真的好好玩好鮮艷呀!!
話說程式碼最上面的結構宣告上,如果不是老師的程式碼
我想應該沒有多少人寫得出來吧!!總之我又學到了一個程式了> <


沒有留言:
張貼留言