
這次的作業是將多張圖片作成一個gif檔
所以我用手機將狗狗的連續動作拍成6張照片
再利用Microsoft GIF Animator做成一個動畫
如下圖:

做完後真的覺得好可愛喔~
原來我們平常在網頁上看到的動畫都是這樣做出來的!
利用多張不同的圖片或是連續的圖
就可以做出很多可愛的動畫
也可以放到msn的交談表情上!
這個軟體讓我們做出自己想要的動畫
也很好上手!
是一個很棒的軟體!!!
------------------------------------------------------------------------------------------------
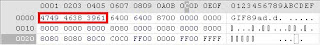
 紅色區塊的地方是gif檔的簽章~
紅色區塊的地方是gif檔的簽章~
 紫色區塊的地方是用來計算長和寬!
紫色區塊的地方是用來計算長和寬!
計算方式為6400->0064(16)=100(10)
4*16^0+6*16^1)=4+96=100
藉由這些資訊我們可以知道
像素的長和寬為100*100 綠色區塊所要表達的意思是
綠色區塊所要表達的意思是
87(16)=10000111
第一個1為m,m=1的意思是"使用整體色彩對應圖"
第二到第四個0為cr,cr=000的意思是
"cr+1轉十進位後,代表8位元色彩解析度"
第五個0為區隔符號
第六到第八個1為pixel,pixel=111的意思是
"pixel+1轉十進位,代表8位元的像素資料"

橘色區塊的部分為gif檔的色彩對應圖!!
PSPad簡介:
是一款功能十分強悍的免費編輯軟體,
一般使用者可以將它當作記事本的替代品,
而對於程式開發者而言,它絕對是不可或缺的好幫手,
讓開發者能夠藉由它的便利性來更快速地完成手邊的工作。
這次的作業是利用pspad這個軟體來開啟gif檔的資訊,
開啟後出現了很多複雜的數字,一開始看了真的有點怯步呢!!
不過後來經過認真的研究,不懂的地方問別人或者是上網查詢,
終於比較了解這些數字所代表的意思,原來我們平常所看的這些圖片,
在電腦中是利用這些數字來儲存,真的讓人覺得是個很深的領域呢~
-----------------------------------------------------------------------------------------------
HW_2-3
 這是我的gif檔原圖
這是我的gif檔原圖  原來彩色的gif檔色盤都長的一樣耶!!
原來彩色的gif檔色盤都長的一樣耶!!剛開始還以為可能有一些些地方不一樣
可是仔細地比對了一下後
真的完全一樣!
果然要在實驗中發現一些線索呢~
 這是我實驗的第二張gif檔
這是我實驗的第二張gif檔跑出來的色盤如下圖
 恩...色盤中的色彩明顯少了很多
恩...色盤中的色彩明顯少了很多應該是因為這張gif檔所使用的顏色較少!!!

這是實驗的第三張gif檔
是毛毛用小畫家畫出來的連續圖
再利用做動畫的軟體 Microsoft GIF Animator將它做成gif檔
跑出來的色盤如下
 哇~!!!!!!
哇~!!!!!!跑出來的色盤顏色好少
害我還以為程式有錯誤
但是跑其他的gif檔時都非常的順利
也可以正確的run出來
所以我們推論可能跟用小畫家畫出來的有關~!!!
這次的作業真的讓我們學習到很多東西,
從一開始的做動畫
再來用pspad去觀察圖片在電腦中儲存的資訊
最後再利用程式跑出他的色盤
讓我們對平常視為理所當然的圖片
有了更深一層的了解
由淺慢慢地到深入
學習了更多的知識!!
才能有一點資工人的樣子~~~
沒有留言:
張貼留言